Injective 今天发布了 Remix Web IDE 插件,这是一个新的基于 Web 的集成开发环境(IDE)。此次发布树立了 Injective 生态系统的一个重要里程碑,因为它允许开发者直接从 Web 浏览器编写、测试和部署智能合约。
背景
软件开发中最重大的挑战之一是初始设置 —— 下载必要的工具和依赖项、正确配置所有内容并确保与您的计算机的兼容性。此过程通常会导致在编写一行代码之前浪费大量时间进行故障排除。
有了 Remix Web IDE,这些问题和挫败感将成为过去。整个开发工作流程已简化为一个可访问的在线平台,使 Injective 开发者能够在任何地方、任何设备上高效工作。告别繁琐的二进制下载和配置麻烦 —— 只需访问网站并开始构建即可。
开始使用 Remix IDE
准备好开始开发了吗?在此处打开 Remix 并查看下面的快速入门指南:
通过 Remix Web IDE 创建项目时,可以在模板和新项目之间进行选择。如果您选择可用的模板,您的 IDE 将填充一个简单的计数器示例,如下所示。
编译一个智能合约
- 在 TARGET PROJECT 部分中选择要编译的项目。
- 选择编译选项并单击编译按钮。
- 编译完成后,返回 wasm 和 schema 文件。
储存代码
编译合约后,将出现「储存代码」按钮。只需单击按钮即可储存代码。
实例化合约
- 当 Store Code 完成后,会生成一个 Code ID。
- 您可以选择是否允许合约升级或通过不可变选项使其不可修改。
- 如果合约实例化有参数,请输入参数并单击实例化按钮。参数是通过 react-jsonschema-form 生成的。
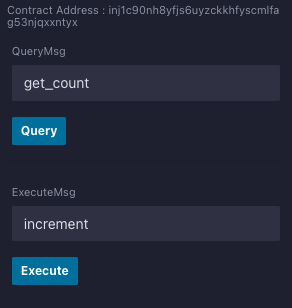
执行合约
- 选择要运行的函数。
- 根据需要添加参数。
- 通过单击「查询」或「执行」按钮来运行该函数。如果您要发送交易,则必须通过单击钱包内的「发送」按钮来签署交易。

现在你拥有了 Remix IDE!您已经在舒适的浏览器中成功编译、存储、实例化并执行了您的第一个 Injective 智能合约。
要了解更多信息,请访问此处并继续您的探索。一如既往,我们鼓励您加入 Injective 上充满活力的开发者社区,并通过以下任何渠道(例如 Discord 和 Telegram)进行联系。
关于 Injective
Injective 是一个可互操作的 Layer-1 区块链,为开发者提供了创建主流应用所需的开箱即用模块,可用于构建强大的 DeFi 和 Web3 应用。INJ 是 Injective 的原生资产,为 Injective 区块链及其快速发展的生态提供动力。Injective 由 Binance 孵化,并得到 Pantera Capital 和 Jump Crypto 的支持。
Website | Telegram | Discord | Blog | Twitter | Youtube | Facebook | LinkedIn | Reddit | Instagram | Orbit Newsletter

